How to evaluate Site Performance in SharePoint using the Site Performance feature
If you built your sites/pages in SharePoint and your site is horribly slow, you might want to run some diagnostics using the Site Performance feature we now have available in SharePoint Online. In this article, I would like to describe the feature and explain what kind of good information it might give you.
What is SharePoint Site Performance Feature?
Site Performance feature is a new feature we have in modern SharePoint that allows you to evaluate the performance of your SharePoint pages. It checks the SharePoint pages for content that might slow down the page load times and performance.
Sites vs. Pages
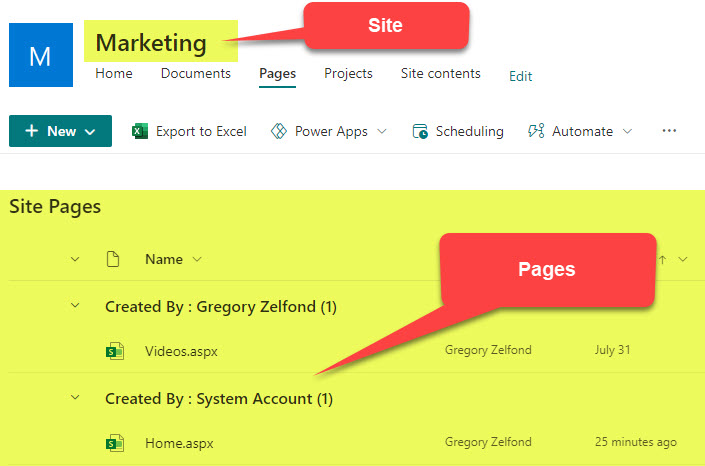
It is essential to note that Site Performance, despite being called a Site Performance tool, actually evaluates pages located on the site. At the end of the day, it is the pages that contain the web parts embedded on the pages, so when you load a site, you actually load one of the pages located on the site. To understand the difference between sites and pages, please check out this post.

Who will benefit from the SharePoint Performance Site Feature?
In all honesty, if you are using SharePoint Out of the Box, you probably do not need to worry about this feature too much. If you only used an out-of-the-box functionality (web parts), your pages should load just fine. If they load slow, check your internet connection or ask your boss to buy you a new laptop. 😊. You might still get trivial reasons for slower page load (i.e., large images used, etc.). However, the Site Performance feature will greatly benefit users who have done some custom development and injected code or third-party web parts into the pages.
How to evaluate Site Performance in SharePoint using the Site Performance feature
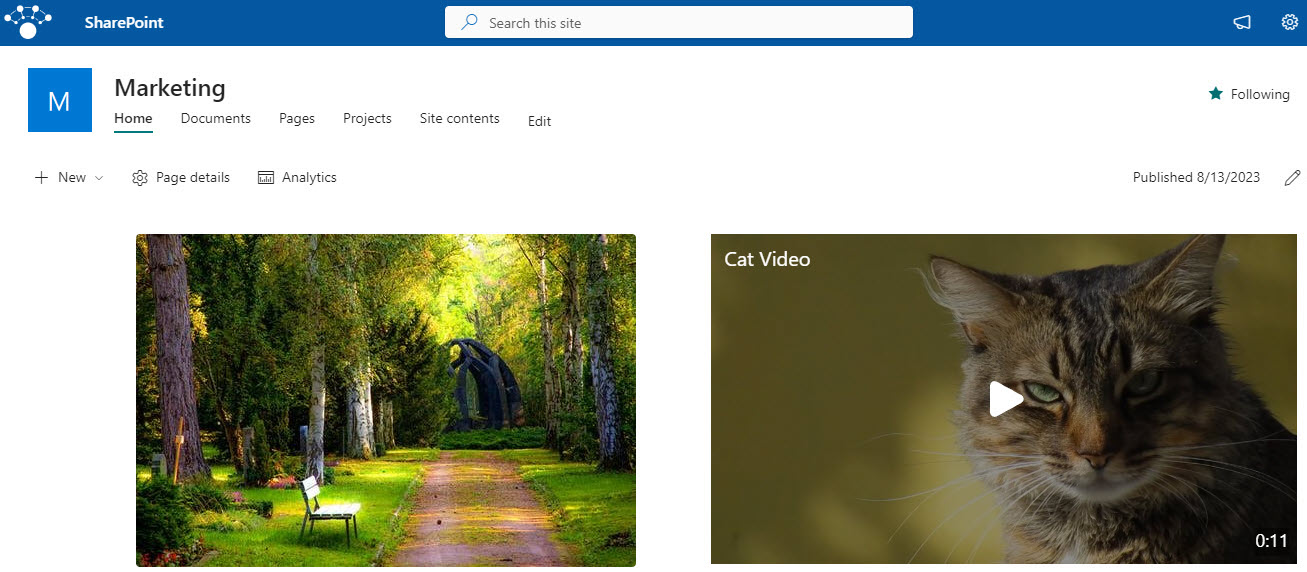
For the sake of this exercise, I have a Marketing Site Homepage (Home.aspx) to evaluate. It has some common web parts as well as videos and images embedded.

Step 1: Install the extension
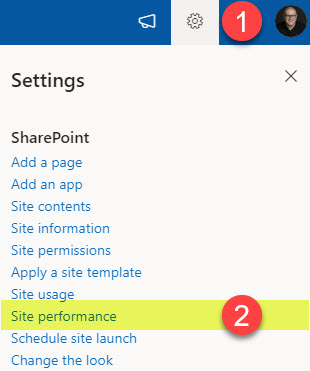
- Click Gear Icon > Site performance

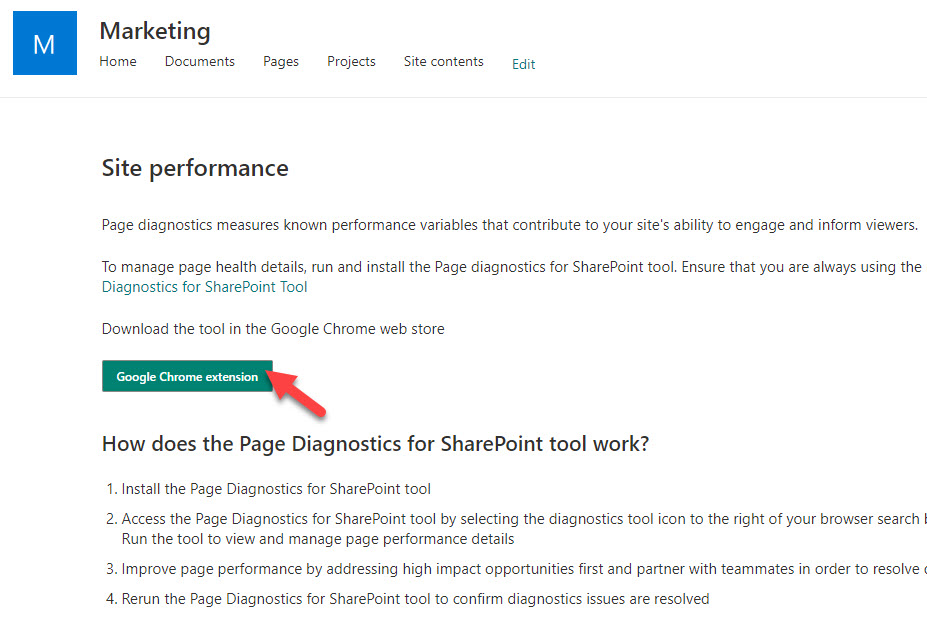
- Install Browser Extension by clicking on either Google Chrome Extension or Microsoft Edge Extension (depending on your browser). In my case, I use Google Chrome, so the instructions below will apply to Google Chrome. Microsoft Edge steps and screens are similar.

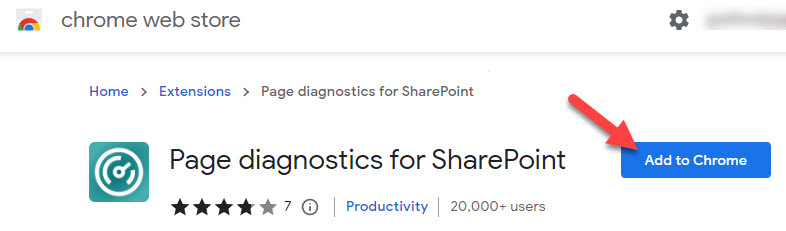
- Click Add to Chrome to complete the Extension installation

Step 2: Run Page diagnostics
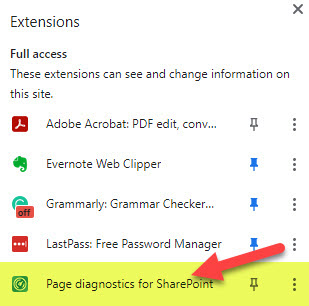
- Access the tool by clicking on the extension you just downloaded

- On the next screen, click the Start button

- Page diagnostics will start running. It might take a few minutes.

Step 3: Access Page Diagnostics
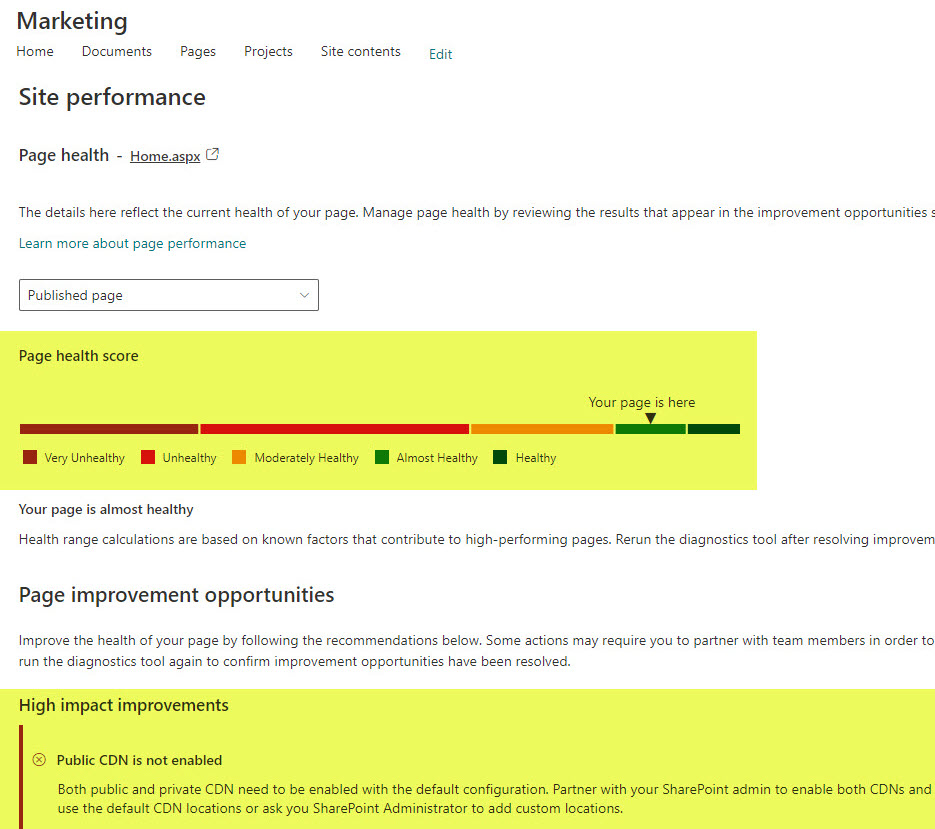
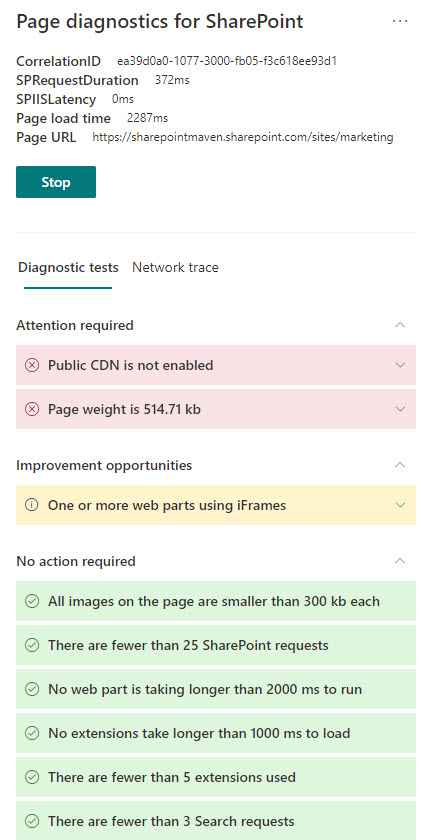
- Once completed, it will display the results

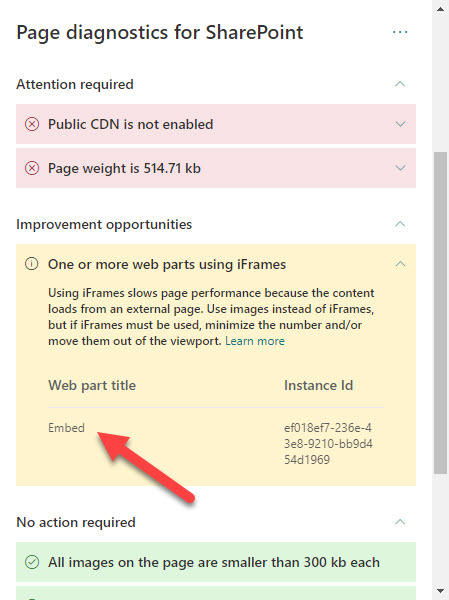
- You can expand problem areas and see additional information. As a matter of fact, the tool gave me some important information below. It advised that the Embed Web Part caused the page to be slower. Indeed, I had a few videos embedded on my SharePoint page. And while for most, I used File and Media Web Part, for one of the videos, I used Embed Web Part. So, this gave me the idea to change it to the File and Media Web Part to make my page faster.

- You can then access the entire report by clicking on Gear Icon > Site performance again.