How to use an Editorial Web Part
We don’t get spoiled often with new web parts in SharePoint, but when we do, it is a pretty big event. One such recent addition to the list of SharePoint Web Parts was the Editorial Web Part. While the name might sound confusing, it’s simply a way to create a nice Call to Action (CTA) on your SharePoint page. We always had a Call to Action Web Part. However, it was pretty limited in terms of customization. Editorial Web Part has many more customization and layout options. In this article, I would like to explain how to use an Editorial Web Part in SharePoint Online.
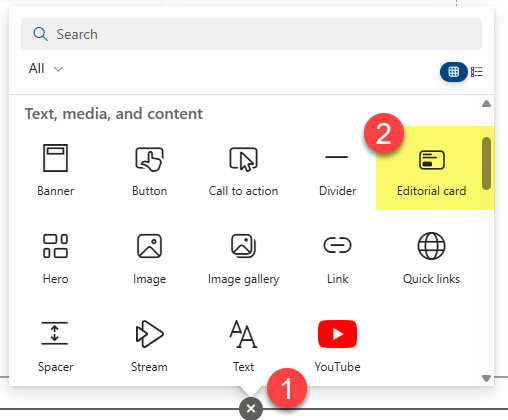
- Edit the SharePoint Page and choose the Editorial Card Web Part.

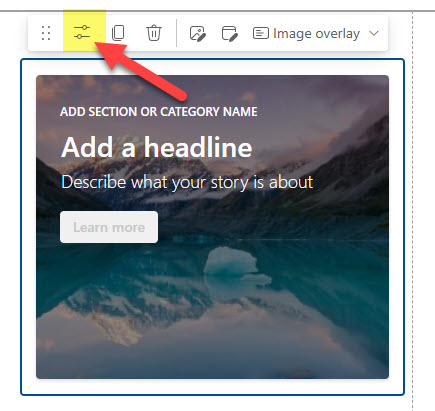
- The above step will add the default card to the page. Click on the Properties button to configure additional properties of the Web Part.

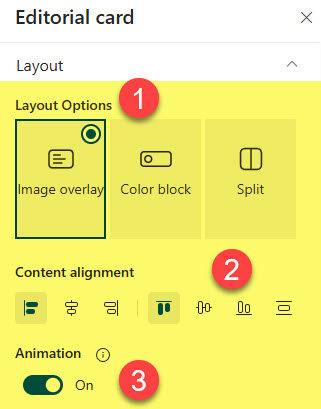
- The Editorial Web Part settings consist of 3 areas you can configure: Layout, Background, and Call to Action. Under Layout, choose one of the three available layout options and the alignment of the text within the Web Part.

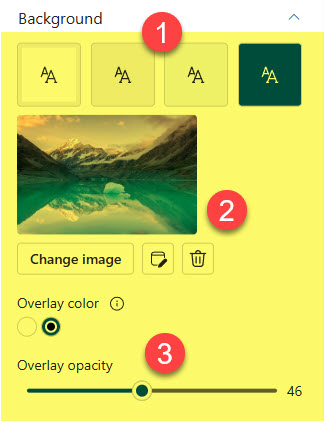
- Under Background, you can choose one of the theme colors or upload your own background image. You can also adjust the overlay color and opacity.

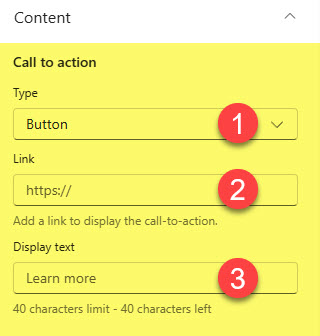
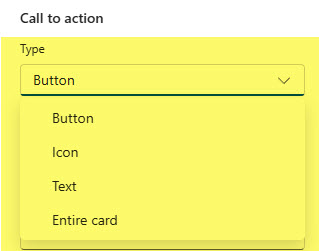
- Finally, you can also configure the Call to Action – whether it will be a button, an arrow, or text.


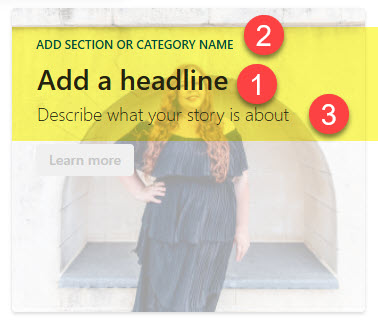
- Once you configure all the properties of the Editorial Web Part, you can then add the actual content (text) to the web part itself. This is what I especially like about the Editorial Web Part – instead of typing the text into the small text fields in the properties pane, you type the text on the actual web part embedded on the page. There are 3 areas you can add the text to: Section or Category Name, Headline, and the Main Body of the text. Most of the above allow you to adjust the font size, etc.

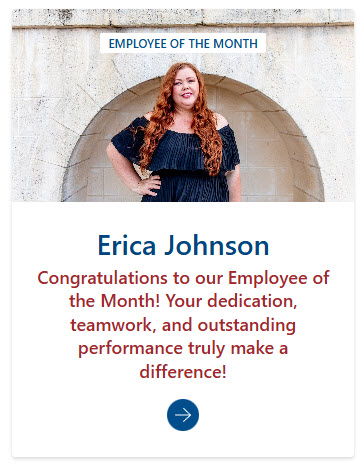
- Once everything is set, this is what the Editorial Web Part might look like. The sample below uses Split layout, which is my favorite, as the text does not cover the background image.

Use Cases for the Editorial Web Part in SharePoint
I’m sure the sky’s the limit when it comes to how you might use the Editorial Web Part. Here are a few examples that I’ve seen my clients use in their own environments.
- Links to important documents or Policies (i.e., employee handbook)
- Employee of the Month/Employee Highlight
- Any Call to Action – read a news post, visit a website, watch a video, etc.
- Suggestions Form/Feedback
- Form submission of any kind
- Link to an IT Helpdesk support
- Event registration



