3 ways to promote links in SharePoint Modern Pages
Quite often, when building sites and pages for corporate Intranet portals, we need to link to other sources like external websites or some important internal documents, sites or libraries. The idea is, of course, to focus the user’s attention and highlight or promote a certain link.
In classic SharePoint sites, there is a special web part for this called Promoted links. I published step-by-step instructions on this a while back. There are also lots of other ways to create links in SharePoint – here is another post for you.
But now that we have modern pages in SharePoint, how do we promote links there? The Promoted links web part I mentioned above is not supported in modern pages. Luckily, we have a few very solid and far superior options. Let me explain them to you.
Option 1: Quick links web part
The closest thing to “old” promoted links is Quick links web part.


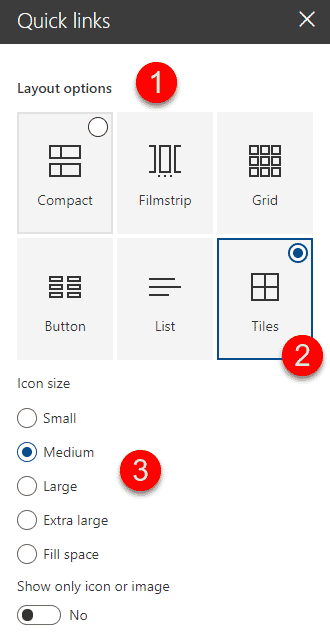
It allows creating links to content or websites, both internal and external. It has several tile layout capabilities for a great visual.


When you link to content, you can link to a variety of places internally (documents on your site or OneDrive) or externally (link to an external URL).

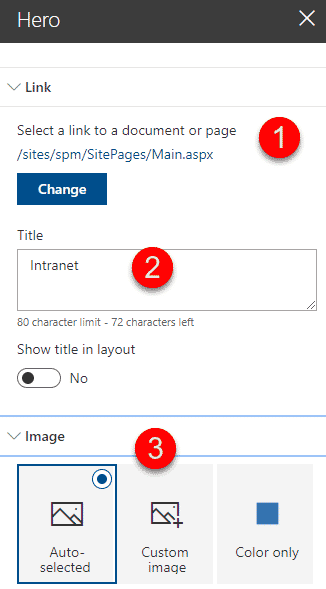
Option 2: Hero web part
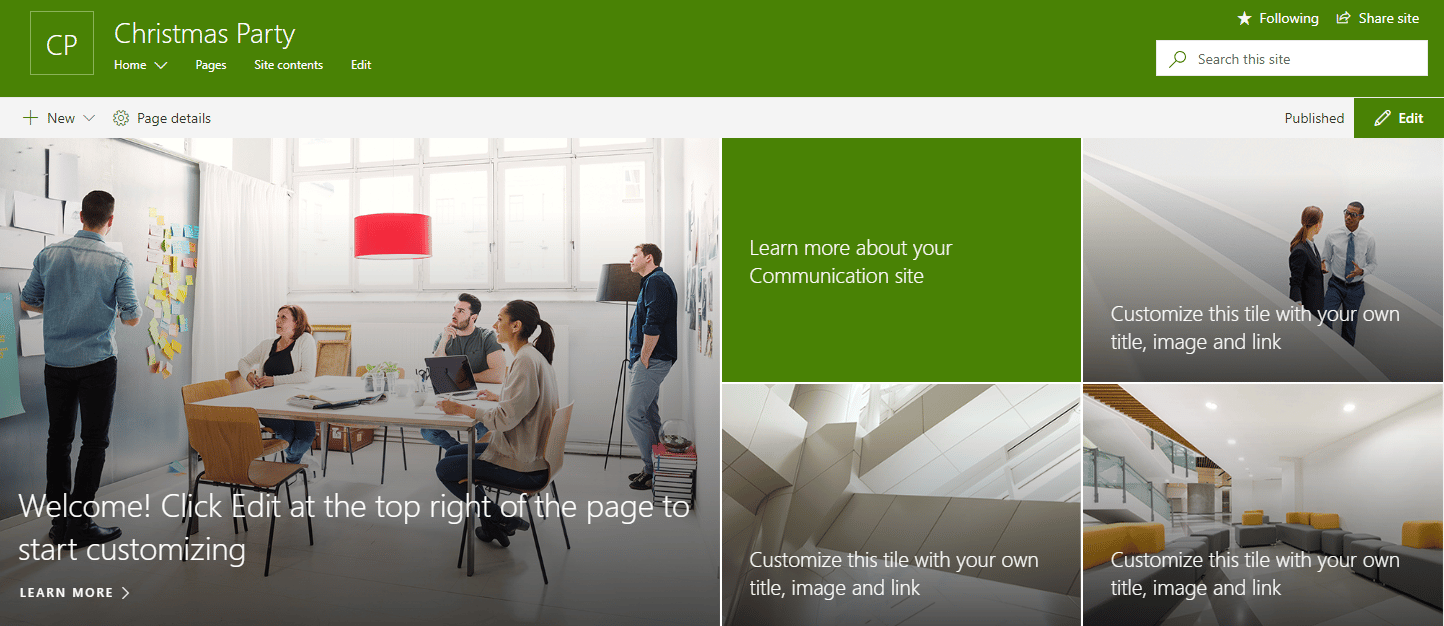
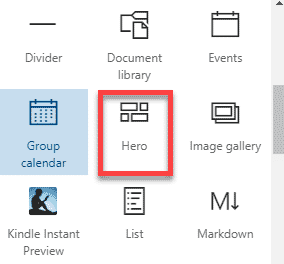
Another great visual option is to use a Hero web part. Hero image is essentially a prominent image on site, meant to catch site visitor’s attention. This is what it looks like in SharePoint:

Hero Web Part is automatically added to (part of) Communication Site.
For other types of sites, you have to add it manually.

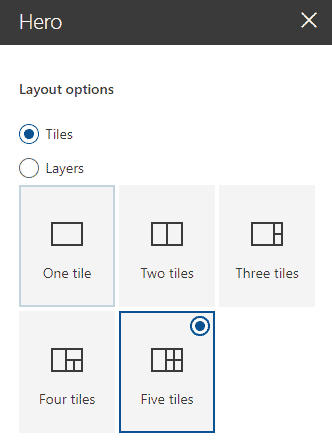
When you embed a hero web part into the modern SharePoint page, you get to choose the number of tiles, links for the tiles as well as tile background images.


My biggest issue with Hero web part is that it takes up lots of real estate on the screen and you cannot minimize the tiles. So the content you are highlighting via Hero Web Part better be really important :-)
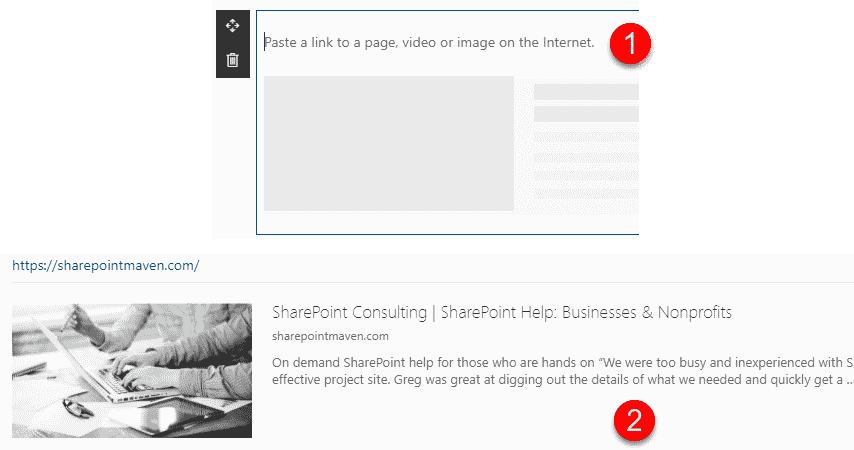
Option 3: Link web part
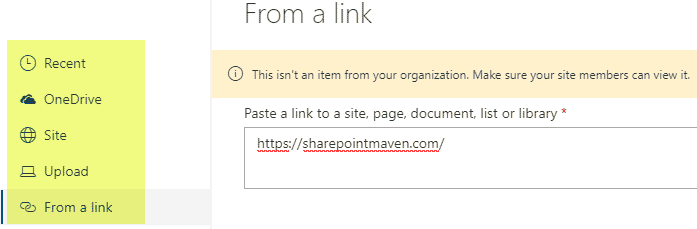
The previous two options allow you to create and promote multiple links within one web part. But what if you need to highlight just one thing? That’s where a Link web part comes in. Similar to the above options you can link to any internal or external content or URL.

It works just like Facebook/Twitter/LinkedIn, when you embed a URL, it renders the image/text from that URL giving a user a preview of the link. Clicking on the image or title brings the users to that URL.



