How to add a Twitter feed to a SharePoint site
One of the ways to improve user adoption in SharePoint is by building interactive and engaging sites for your end users. One of my favorite tricks to achieve this is by adding a company Twitter or Facebook widget right inside of the SharePoint page. Usually, this is something that would reside on the Company Intranet Homepage, but really could be added to any site in SharePoint. For the purposes of this example, we will add a Twitter Feed, but same technique should work for other Social Media platforms (i.e. Facebook).
Add a Twitter Feed to SharePoint site in 4 steps
Step 1: Generate Twitter widget code
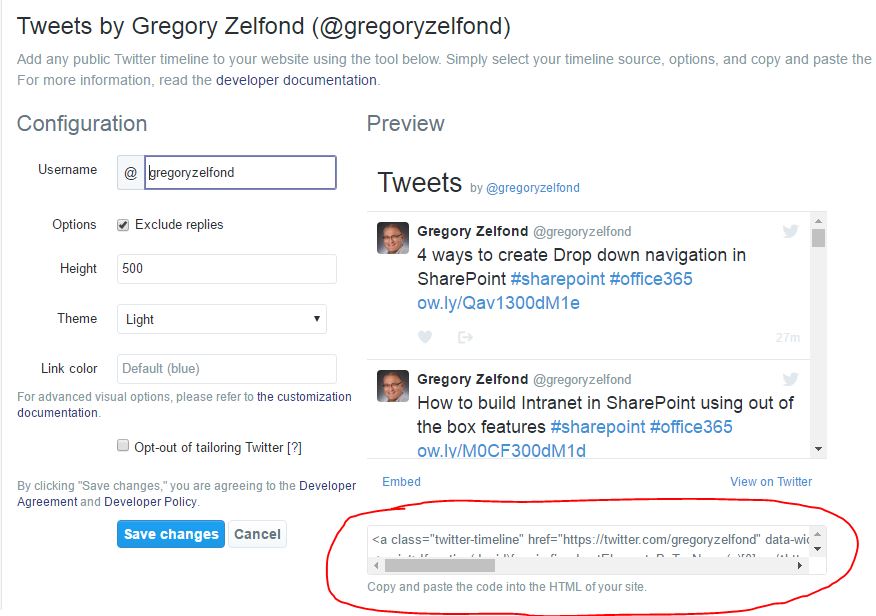
The first thing we need to do is grab the widget code from the social platform. This step is done outside of the SharePoint, in this case, on Twitter. Once you login to your company’s Twitter Account, go to Settings > Widgets and generate widget code. The screen will look like the one below. The code you want to grab is located at the bottom of the screen. Just copy it all and paste in Notepad or Word for the moment.

The code will look similar to this below. Make sure to copy your code and save it somewhere.
<a class="twitter-timeline" href="https://twitter.com/gregoryzelfond" data-widget-id="694697292931080192">Tweets by @gregoryzelfond</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Step 2: Add Script Editor to the Page
Since the above code is a script, in order to properly display it on SharePoint page, we need to add a a Script Editor Web Part.
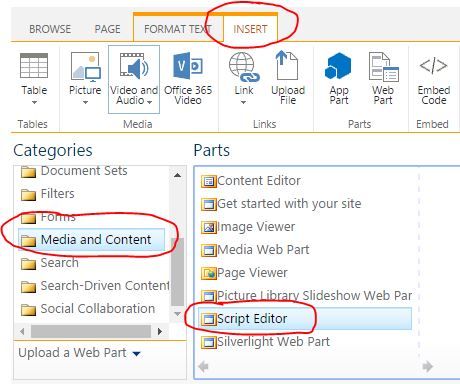
To do this, click Page > Edit, then Insert > Media and Content > Script Editor. Click Add

Step 3: Insert Twitter widget code into Script Editor
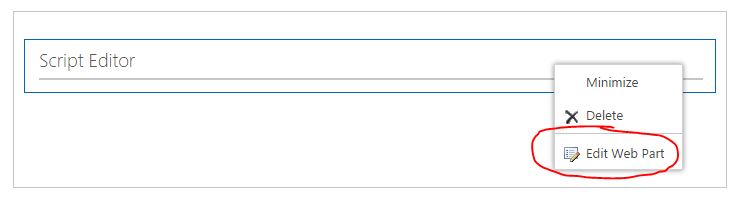
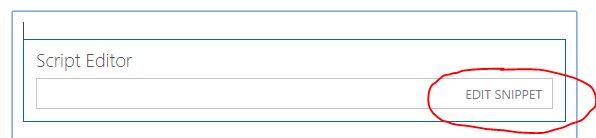
The next step is to add a widget code you copied from Twitter, into the Script Editor. Click on Edit Web Part

Next, click on Edit Snippet

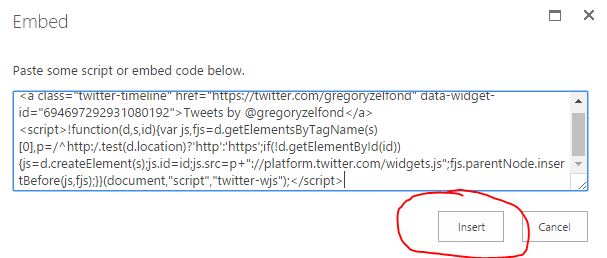
Paste the code into the window and click Insert

At this point, save the web part (click Apply > OK), then make sure to save the Page by clicking Save Button
PROBLEM: Twitter Feed is not displayed properly on SharePoint page!
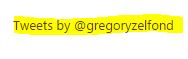
Theoretically, we are done, but there is a problem – the Twitter feed is not displayed properly. Instead of the feed, it just displays its title, something like this below:

Don’t worry, there is a fix for this – let’s do 1 more step!
Step 4: Deactivate Minimal Download Strategy feature on a site
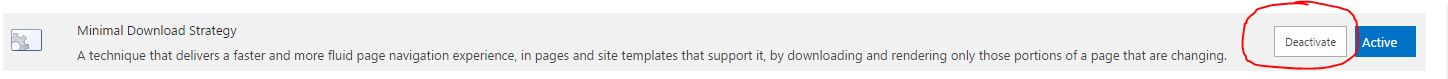
This step is optional. If your Twitter feed displays OK by now, you are done and no further action is required. However, if you encounter above situation, you need to disable a feature on SharePoint Site, called Minimal Download Strategy. This feature has to do with how page is rendered for performance reasons. So there is no hard in disabling this really. You need to have Full Control Access to do this. Go to Site Settings > Site Actions > Manage Site Features. Scroll down until you see Minimal Download Strategy and disable it (click Deactivate Button). You will get a warning message, just proceed by clicking Deactivate this feature

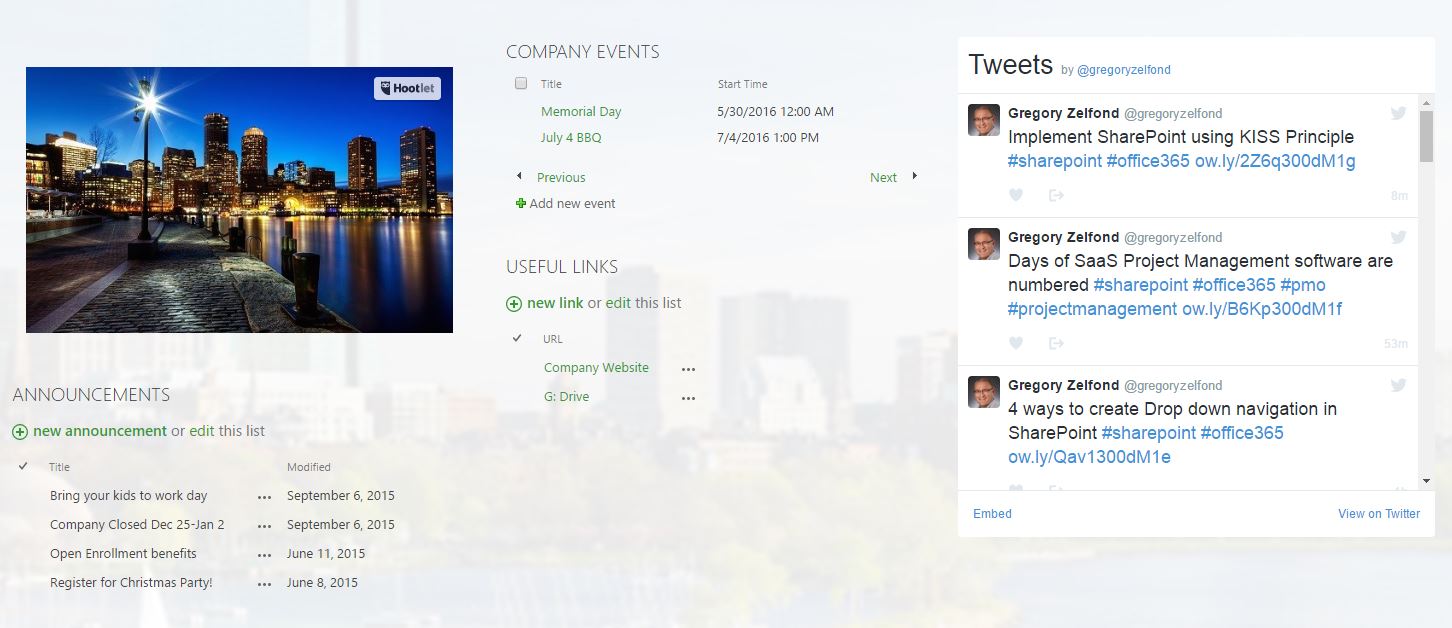
Go back to your homepage or the page where you added your code and… you will get to see your Twitter feed! Enjoy!!!