< All Articles
Headers in Microsoft Loop
As you add components and other content to the pages within the Loop application, you can utilize the Header element to visually organize content on your pages. Headers in Loop work the same way as Headers on SharePoint pages—by highlighting a particular element or component on the page with text and a large font size. In this article, I would like to explain how Headers in Microsoft Loop work and their benefits.
How to change Text to Header in Loop
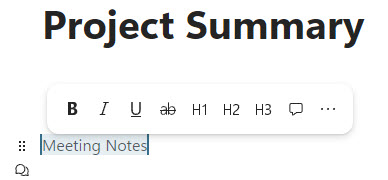
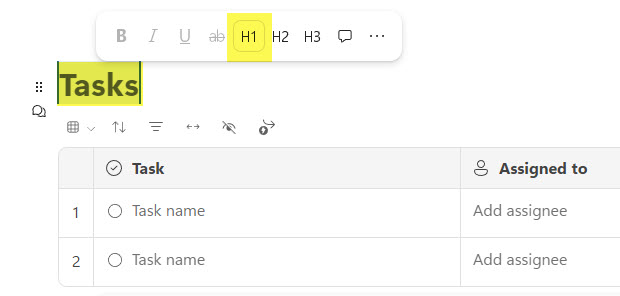
- Once you type in the text on the Loop Page, highlight the text and choose among H1, H2, and H3 headers.

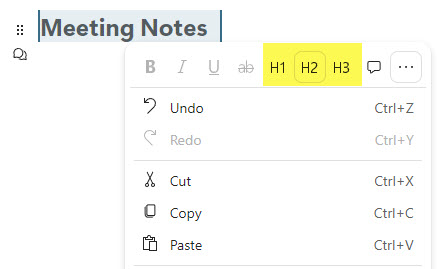
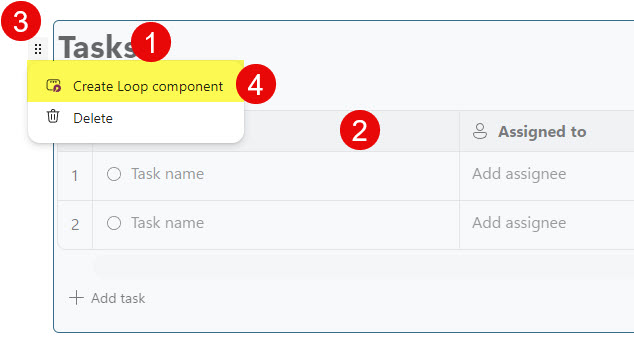
- Alternatively, you can right-click on the text and select the Headers from the pop-up.

Three types of Headers in Loop
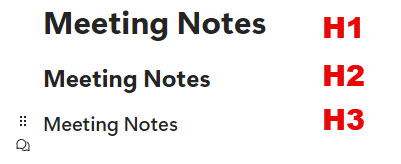
You have three types of headers in Microsoft Loop to choose from: H1, H2, and H3.

It is also worth mentioning that when you add certain components (i.e., Task List), the component’s title already has the H1 header by default.

Nuances about Headers in Microsoft Loop
- When creating a Component, you have to select Header Text and the element itself (table) for everything to be part of the Component

- You can easily switch between different types of Headers (H1, H2, H3) on the fly, as demonstrated above
- You can also change the Header back to “normal” text by highlighting the text and unselecting the header button
Use Cases for using Headers in Microsoft Loop
- Visually organize information on a Loop page
- Build Table of Contents – The TOC Component uses Headers to build TOC automatically – I will write a post on this later