Hub Navigation Best Practices
I blogged extensively about the best practices on the Quick Launch (local) navigation in the past. However, Hub Navigation, the one that links all the sites in the HUB, is equally important. I recently got a few requests from my loyal blog followers to share my opinion and best practices on Hub navigation, so I would like to do this right here, right now.
What is Hub Navigation?
Hub Navigation is the global navigation one would create to link the sites that are part of the Hub. The idea is that it is global and stays consistent as you navigate from site to site in your environment. I have published a detailed blog post in the past, describing how to create Hub navigation.
What are the best practices on Hub Navigation?
1. Keep it simple
When creating Hub Navigation, do not forget why we have it in the first place – to link the sites that are part of the Hub. It does not mean that you need to add links to every single URL you want users to click on – for those, you will be better served by using Hero or Quick Links web parts on the pages. Use it to link to the sites that are part of the Hub. The fewer clicks, the better.
2. Use Mega Menu if you have lots of links
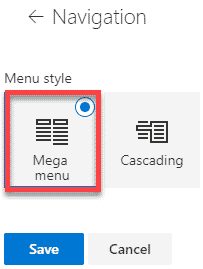
There are two styles of the navigation menu that are available: Cascading and Mega Menu. If you only have a handful of links, use Cascading. If you have lots of sites and need to organize your links better by region or function, or business unit, Mega Menu will help. I explained the two styles we have in this video (also embedded below).

Hub Navigation Settings Menu

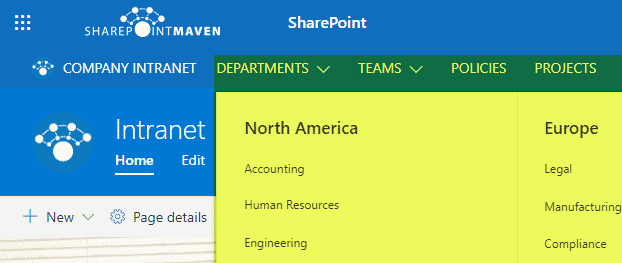
Mega Menu Hub Navigation example
3. Use Labels
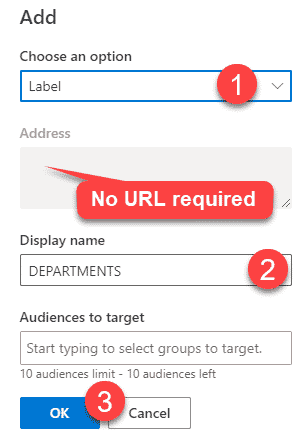
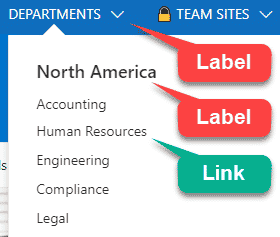
Not every choice on the menu must be a link. If you want to organize your links (sites) by function, business unit, region, etc., make sure to use the Label functionality. It allows you to create a menu choice without a link (so when you click on it – it does not go anywhere).


4. Use sub links
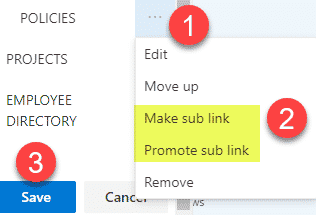
You can nest your links up to 2 levels deep by using sub links functionality. A great idea to use this in combination with the Label tip above.

5. Use Emoji
A neat trick shared by Matt Wade is to use Windows Emojis – you can add them next to links (text) to add a visual effect to your links. In his article, he is talking about adding emojis to MS Teams Channels, but you can use them next to menu labels as well. A great way to spice up your Hub menu!

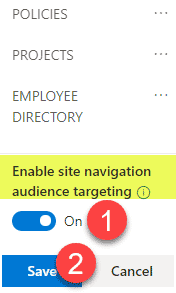
6. Setup Audience Targeting
Lastly, make sure to take advantage of Audience Targeting. The feature allows you to hide links/labels from the Hub menu from users who do not have access to a given site or should not even see a link appear in the Hub Navigation. I explained this capability in greater detail + documented step-by-step instructions on how to set it up in this article.